Jignesh Patel on LinkedIn: #pipe #angular #hindi Pipe Angular | Uppercase | Lowercase | Date convert…

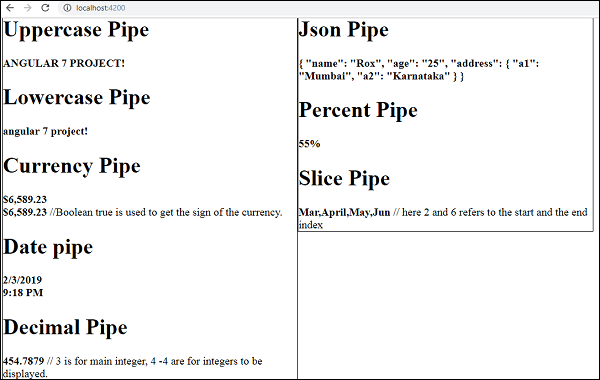
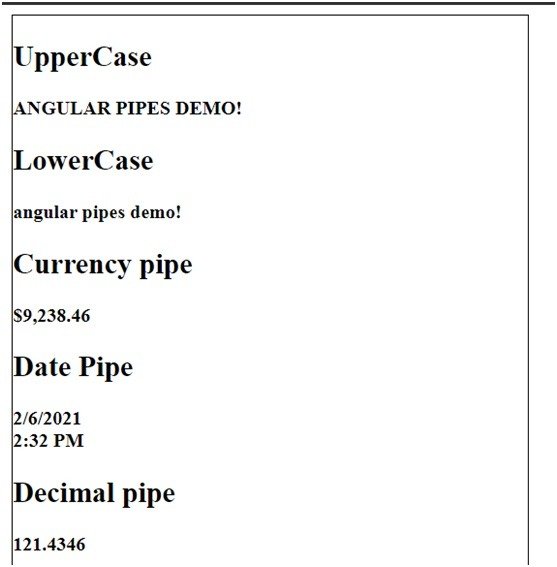
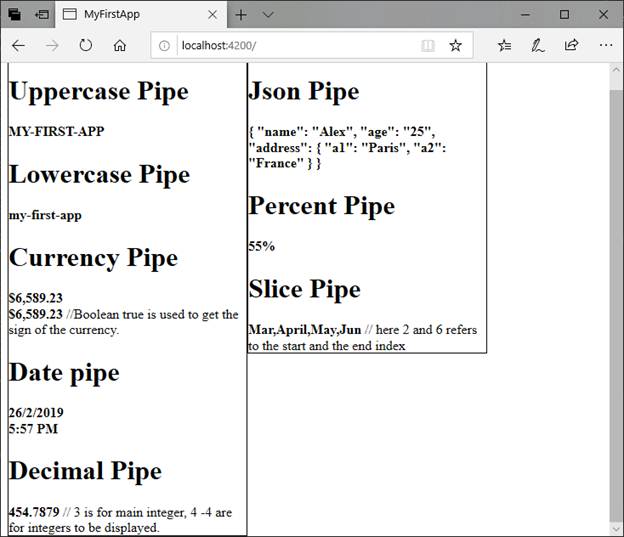
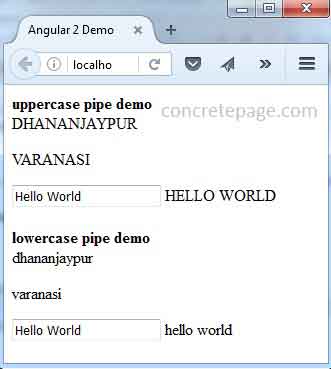
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut