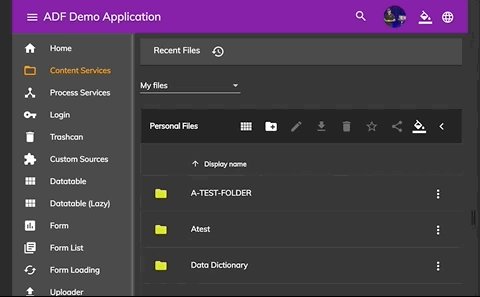
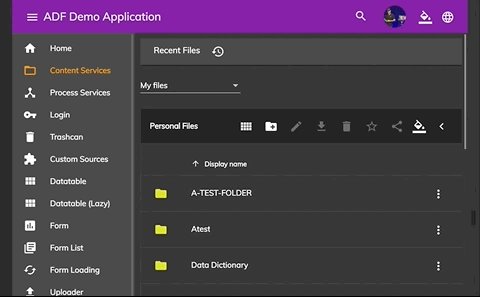
PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

css - I am missing elevation on the generated sidenav from angular material. Is there any to add it? - Stack Overflow

PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

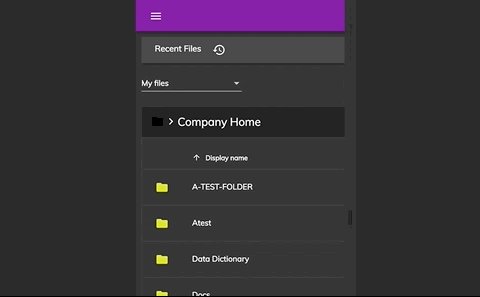
what to do if i want to visible mat-sidenav on drawer closed using angular material 13.3.2 - DEV Community

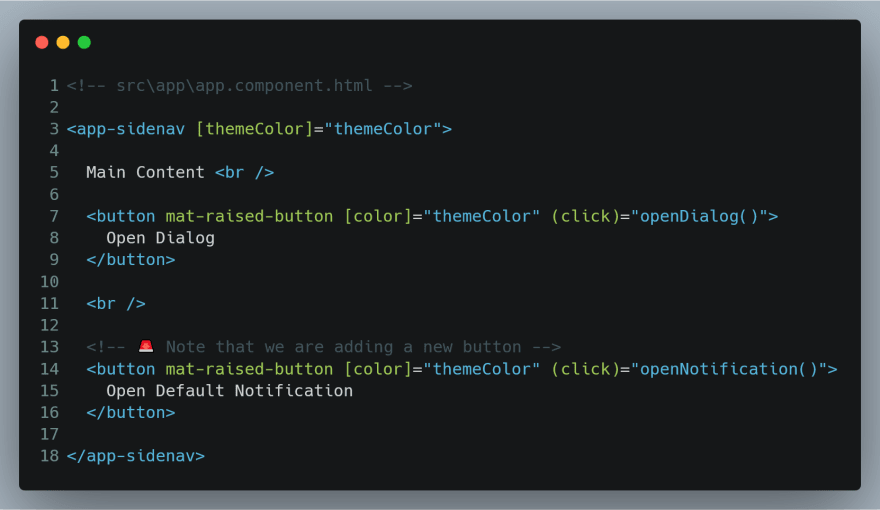
Color" attribute does not work on <mat-toolbar> in a side navigation in Angular Materia - Stack Overflow